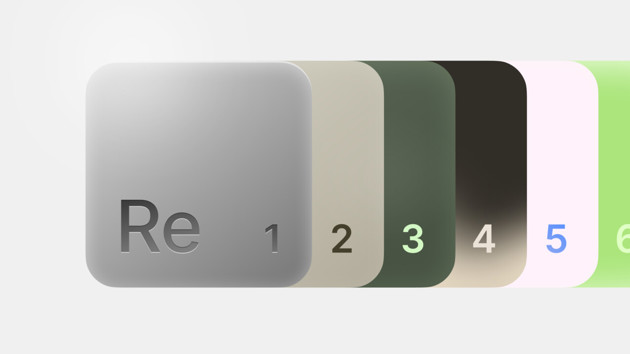
MaterialKit is a collection of different interface primitives that change their interactive behaviour and expression based on different physical inputs, such as ambient light, motion or presence.
MaterialKit
MaterialKit is a collection of interface primitives that interact and respond to the world around them. By leveraging the sensing capabilities of today’s smartphones, the interface elements’ interactions and expressions are driven by i.e. motion, ambient light and presence. This results in a fluid and physical interface that creates room for interpretation, expression and moments of delight, and makes the device and interface “feel more like a thing in the world.” The project aims to inspire and provoke other designers to re-think interface patterns and bring more of the world around us back to the interfaces in front of us.
Project information
The aesthetic of interfaces today is the relentless optimisation for everything. Optimised for functionality, retention and speed, interfaces are often just thought of as means to an end. But there is something that goes beyond function. The value of the many tools and objects we humans have surrounded ourselves with for thousands of years goes far beyond their functional needs. Most often, their values come from the way they make us feel about them – it’s about how they stimulate our senses, trigger purpose and accomplishment or simply create moments of delight. So what if software, and the interfaces that constitute them, were optimised for these attributes?
The outcome is a series of interface primitives that respond to the world around them. By leveraging the sensing capabilities of today’s smartphones, the interfaces’ interactions and expressions are driven by physical inputs such as light, motion or proximity. This results in a fluid interface that “feels more like a thing in the world’. Parameterised by our presence, motion, the orientation of the device or the ambient light levels in the environment, the interface creates room for interpretation, expression and moments of delight. The project aims to inspire and provoke other designers to re-think interface patterns and bring more of the world around us back to the interfaces in front of us.
UID23 | Alex Widua – Grad Project Presentation


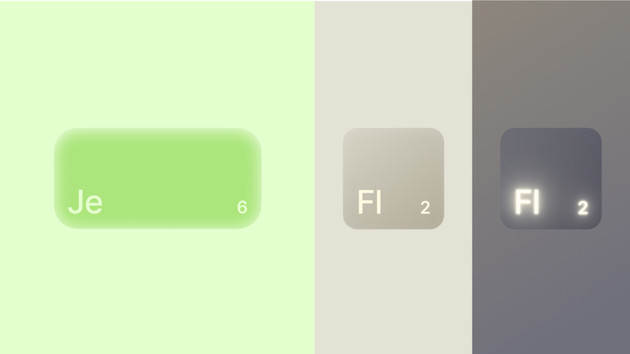
Each ‘digital material’ responds to different inputs in different ways. Some materials change their geometry based on motion or impact on the device, other materials become visible or vanish depending on the context they’re viewed or interacted in.

The reflective material uses the device’s front camera to project the user’s environment onto the device. This creates an interplay between the user’s presence, lights and shadows.

The gravital material uses the device’s gyro sensor and responds to the device’s motion and orientation in the world. One of the prototypes articulates the material into an ‘hourglass interface’ in which a timer is initiated or paused by the physical interaction with the device.


















